| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- springboot
- freetier
- instance
- initandlisten
- Xcode
- cloud
- naver
- 27017
- mongod
- Android
- Spring
- MAC
- 27inch
- remote
- for developer
- navercloud
- 가상머신
- MongoDB
- ubuntu
- GCP
- openjdk
- ubuntu java
- Media-type
- 몽고디비
- npm update
- java
- VM
- github
- errorstack
- playgrounds
- Today
- Total
김컴공랩
[React] 프론트엔드 리액트 개발 - 초기 프로젝트 create 하기 본문

헬로월드! 김컴공입니다.
현재 프론트엔드 개발로 가장 많이 쓰이고 있는 프레임워크인 리액트를 다뤄보겠습니다. 저 또한 프로젝트를 진행하면서 Vue.js 와 함께 아주 많이 사용했던 프레임워크입니다. 지금도 계속해서 많은 프레임워크들이 생겨나고 또 좋은 프레임워크가 많지만, 우선 저는 리액트와 뷰를 위주로 포스팅을 이어갈 계획입니다.
React 를 직접 사용하기 전에, 리액트에 관한 기본적인 개요에 대해서는 공식 홈페이지를 참조하세요.(ko.reactjs.org)

리액트 공식 홈페이지에는 위 사진처럼 "자습서"가 존재해서, 목차를 따라서 하나하나 따라가보면 어느정도 시작하는데에는 문제가 없을 것입니다. 제가 올린 포스팅은 리액트를 사용했던 경험 기반으로 작성한 포스팅이기 때문에, 위 자습서를 먼저 훑어보고 제 포스팅을 봐도 좋습니다.
초기 리액트 프로젝트 생성
우선 리액트 프로젝트를 생성하기 위해서 npm 이 설치돼있어야 합니다. 이는 npm 에 관한 제 다른 포스팅을 살펴보시면 됩니다. (kimce.tistory.com/11)
npm 설치 후 명령어 입력을 위해 터미널을 실행합니다.

npx create-react-app [projectName]ex) npx create-react-app micpop
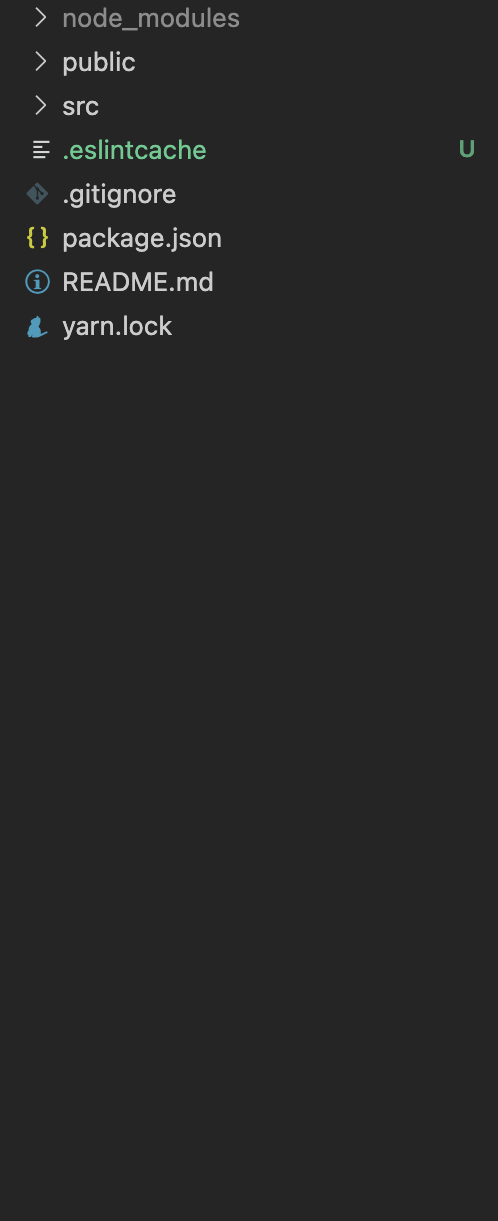
위 명령어를 입력하면 [projectName] 으로 파일 디렉터리가 생성되고, 그 안에 여러가지 리액트 구현에 필요한 파일들이 생성됩니다. 그럼 프로젝트 내 구성이 어떻게 돼있는지 간단하게 살펴보겠습니다.

중요한 것들만 살펴보겠습니다.
1. node_modules - 사용자가 로컬에서 프로젝트를 배포할 때 필요한 종속성 모듈들을 관리하는 곳입니다. 쉽게 말해서 프로젝트에 필요한 플러그인들을 모아둔 디렉터리입니다.
2. public - 리액트 프로젝트에서 사용되는 정적 파일(이미지, html 파일 등) 을 저장하는 디렉터리입니다.
3. src - 리액트 프로젝트의 대부분 소스코드가 이곳에 저장됩니다. 대부분의 코딩 작업은 이곳에서 진행합니다.
4. package.json - 이 리액트 프로젝트의 종속성을 관리하고, 명령어 (scripts) 를 관리하는 곳입니다.
위 4가지 파일, 디렉터리들은 프로젝트를 진행하는 내내 자주 보게될 것들 입니다. 잘 살펴보시고, 다음 포스팅에서부터 프로젝트를 진행해보겠습니다. 이상입니다.
