| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- VM
- freetier
- initandlisten
- Spring
- Media-type
- MAC
- playgrounds
- naver
- 27inch
- 가상머신
- errorstack
- npm update
- java
- ubuntu
- 몽고디비
- ubuntu java
- github
- GCP
- for developer
- Xcode
- springboot
- navercloud
- openjdk
- 27017
- MongoDB
- remote
- instance
- mongod
- Android
- cloud
- Today
- Total
김컴공랩
[스프링부트] Spring 으로 웹 서비스 만들기 - 컨트롤러 생성 2 본문

헬로월드! 김컴공입니다.
이전 포스팅에서 컨트롤러를 생성했습니다. 그럼 최종적인 결과 확인을 위해 프로젝트를 로컬에서 배포해보고, Postman 을 이용해 테스트해보도록 하겠습니다.
Postman 이란?
상용 웹 서비스 혹은 웹 API 를 확인할 수 있고 또는 직접 개발한 API 를 테스트하는 용도로 자주 쓰이는 프로그램입니다. 저 또한 웹서비스 프로젝트를 개발할 때 아주 많이 사용한 소프트웨어로, 특히 백엔드 개발 시에 유용하므로 익혀두면 좋은 프로그램입니다.
스프링부트 프로젝트 배포
우선 지금까지 만든 스프링 프로젝트 창을 확인해보겠습니다.

패키지 디렉터리에 MainController 를 생성했고, 이는 /hello GET Request 를 처리하는 컨트롤러입니다. 이제 위 사진에 표시된 것 처럼 해당 프로젝트를 빌드하고 실행시켜보겠습니다. 개발 환경(로컬)에서 Run 하기 때문에, localhost 주소로 접근할 수 있게됩니다.

포트 번호의 경우, Console 창을 켜보면 http 프로토콜, 8080 포트로 배포 중임을 확인했습니다.
이로써 http://localhost:8080/ 의 주소로 서버에 접근할 수 있음을 알게 됐습니다. 그럼 실제로 웹 브라우저로 접속해볼까요?

접속이 불가능한 걸까요? 아닙니다. 우리는 /hello 라는 GET 요청을 처리했습니다. 따라서 주소는 http://localhost:8080/hello 가 되어야합니다.

아주 깔끔하게 "Hello World!" 문자열로 응답됐습니다. 그럼 처음에 설명드렸던 Postman 으로도 접속해볼까요?
(Postman 은 www.postman.com/downloads/ 에서 각 운영체제에 맞게 설치할 수 있습니다.)

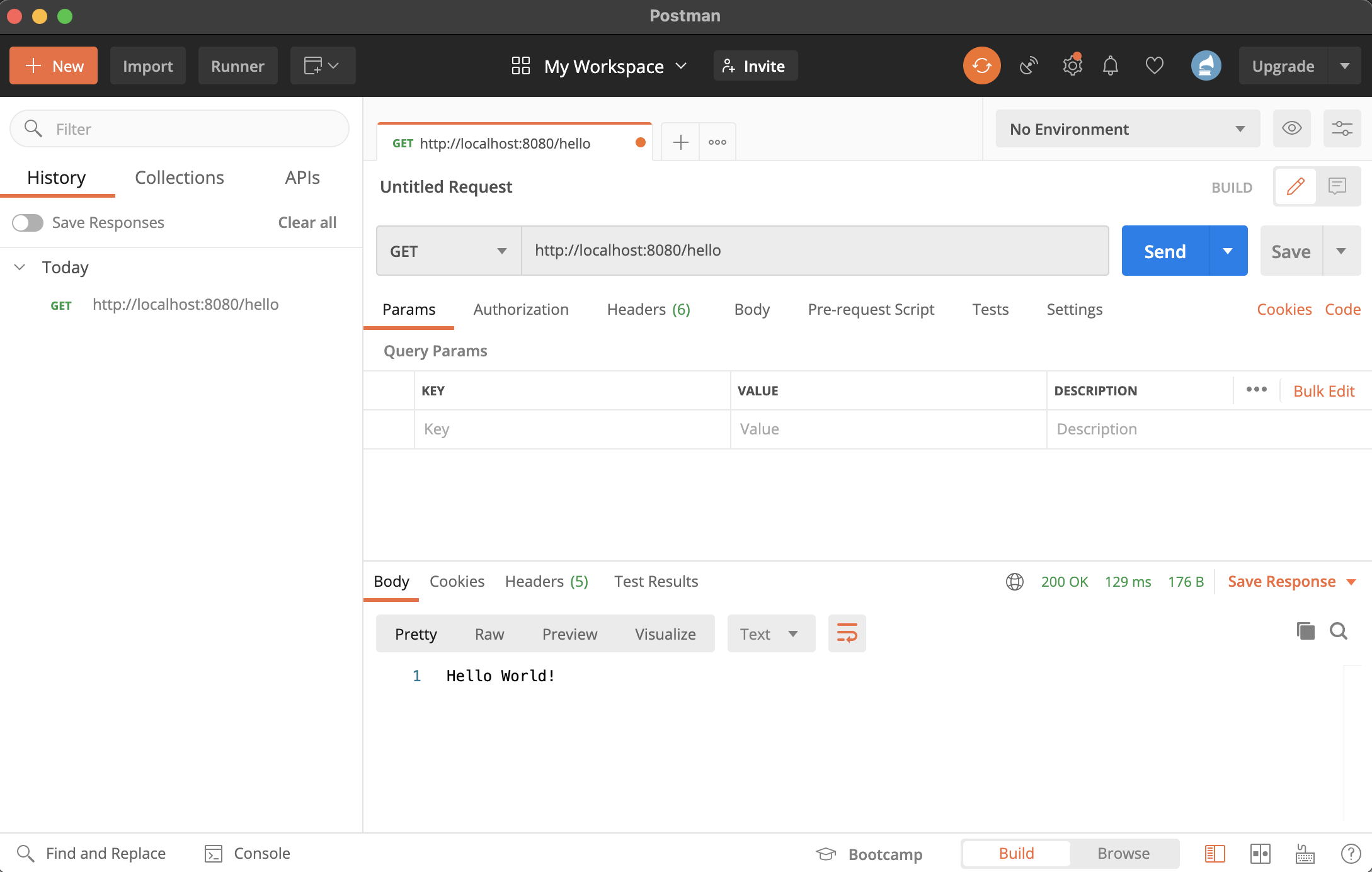
GET 을 선택하고, http://localhost:8080/hello 을 입력한 후 "Send" 버튼을 눌러 서버에 Request 를 보냅니다. 그러면 아래 결과창에 Hello World! 문자열을 Response 로 받았음을 알 수 있습니다.
이렇게 간단하게 문자열을 반환하는 웹 API 를 개발해봤습니다. 다음 포스팅부터는 Thymeleaf 를 이용해 실제 웹 페이지와 흡사한 형태의 웹서비스를 만들어 보겠습니다. 이상입니다!
'스프링부트' 카테고리의 다른 글
| [스프링부트] Spring 으로 웹 서비스 만들기 - 몽고디비 생성 (0) | 2021.01.19 |
|---|---|
| [스프링부트] Spring 으로 웹 서비스 만들기 - 타임리프 1 (0) | 2021.01.17 |
| [스프링부트] Spring 으로 웹 서비스 만들기 - 컨트롤러 생성 1 (0) | 2021.01.11 |
| [스프링부트] Spring 으로 웹 서비스 만들기 - 프로젝트 생성 (0) | 2021.01.11 |
| [SpringSecurity] JWT 구현 시 javax/xml/bind/DatatypeConverter 에러 대처법 (0) | 2020.10.07 |




