| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- ubuntu
- playgrounds
- 몽고디비
- mongod
- 27017
- springboot
- cloud
- 가상머신
- errorstack
- GCP
- MAC
- Media-type
- github
- for developer
- openjdk
- ubuntu java
- npm update
- instance
- freetier
- 27inch
- java
- VM
- naver
- initandlisten
- navercloud
- MongoDB
- Xcode
- Android
- Spring
- remote
- Today
- Total
김컴공랩
[스프링부트] Spring 으로 웹 서비스 만들기 - 타임리프 1 본문

헬로월드! 김컴공입니다.
이전 스프링부트 포스팅까지는 프로젝트를 생성하고 간단한 컨트롤러를 생성해봤습니다. 이번 포스팅에서는 타임리프라는 것을 활용해 웹 서비스를 배포해보겠습니다.
우선 타임리프에서 간단하게 살펴볼까요?
타임리프(Thymeleaf) 란?

타임리프 공식 홈페이지(www.thymeleaf.org/index.html) 를 살펴보면, 서버사이드 렌더링을 위한 템플릿 엔진이라고 정의돼있습니다. 서버에서 템플릿 형식으로 배포해서 이용자들은 그 문서를 읽는 것인데요, 다소 어렵게 느껴지는 것 같아서, 공식 홈페이지의 코드를 일부 가져오겠습니다.
<table>
<thead>
<tr>
<th th:text="#{msgs.headers.name}">Name</th>
<th th:text="#{msgs.headers.price}">Price</th>
</tr>
</thead>
<tbody>
<tr th:each="prod: ${allProducts}">
<td th:text="${prod.name}">Oranges</td>
<td th:text="${#numbers.formatDecimal(prod.price, 1, 2)}">0.99</td>
</tr>
</tbody>
</table>타임리프의 코드 일부입니다. 얼핏보면 html 문법이랑 매우 흡사합니다. html 문법과 비슷하게 짜여져 있어서 기존 html 에 익숙하신 분들은 쉽게 접근할 수 있고, 이러한 코드 문서를 서버에서 배포하면, 사용자는 그 문서를 읽어서 웹 서비스에 접근하는 것입니다. 이제 조금 이해가 되시나요?
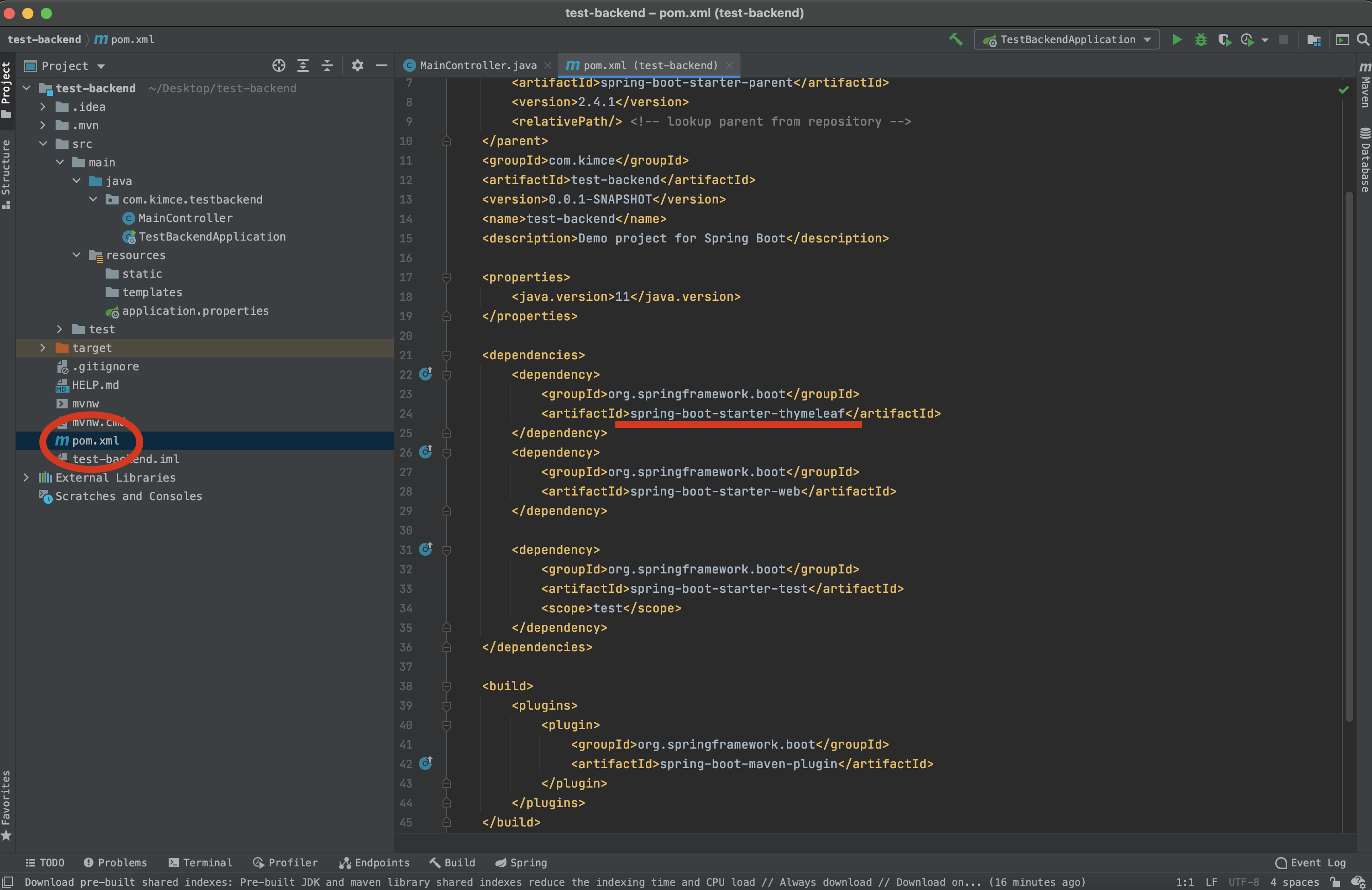
그럼 이제 실제로 타임리프를 이용해 간단한 웹페이지를 하나 만들어보겠습니다. 우선 현재 스프링 프로젝트에 타임리프 의존성이 있는지 체크해봐야합니다.

의존성 관리 파일인 pom.xml 을 열어서 위 사진과 같이 타임리프 의존성을 확인해주시고, 없다면 의존성을 주입해주세요.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
위 코드를 <dependencies> </dependecies> 사이에 입력하시면 됩니다. 그럼 준비가 완료됐으니, 코드를 짜볼까요?
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title> TEST </title>
</head>
<body>
<div> Hello World! </div>
</body>
</html>위 코드는 타임리프의 기초가 되는 코드입니다. <html> 요소 내 xmlns:th 로 선언한 부분은 이 html 코드는 타임리프의 문법을 따르겠다는 것을 의미합니다. 이 코드를 test.html 이라는 파일을 생성해서 코드를 입력하고, 아래와 같은 디렉터리에 넣습니다.

src/main/resources/templates 에 넣으시면 됩니다. 그럼 이제 이 파일이 배포가 돼야합니다. 이전 포스팅에서 컨트롤러를 다뤘었죠? 타임리프의 문서도 컨트롤러를 이용해 배포해보겠습니다.
@GetMapping("/test")
public String test() {
return "test.html";
}위와 같은 코드를 입력하면 됩니다. 타임리프 종속성이 주입된 프로젝트에서는 html 파일명을 리턴하면 templates 내 파일과 맵핑이 돼서 파일에 접근할 수 있습니다. 그럼 이제 프로젝트를 Run 해서 localhost:8080/test/ 에 접근해보겠습니다.
결과

그럼 성공적으로 컨트롤러에서 타임리프 템플릿을 배포한 것을 알 수 있습니다!
오늘 포스팅은 여기까지 하고, 더 심화된 내용은 다음 포스팅에서 진행하겠습니다. 이상입니다.
'스프링부트' 카테고리의 다른 글
| [스프링부트] Spring 으로 웹 서비스 만들기 - 몽고디비 접속 (0) | 2021.01.19 |
|---|---|
| [스프링부트] Spring 으로 웹 서비스 만들기 - 몽고디비 생성 (0) | 2021.01.19 |
| [스프링부트] Spring 으로 웹 서비스 만들기 - 컨트롤러 생성 2 (0) | 2021.01.11 |
| [스프링부트] Spring 으로 웹 서비스 만들기 - 컨트롤러 생성 1 (0) | 2021.01.11 |
| [스프링부트] Spring 으로 웹 서비스 만들기 - 프로젝트 생성 (0) | 2021.01.11 |




